redux生态库理解
redux
状态管理库
- store:全局状态数据(一般是不可变的数据)
- action:记录操作(type)和操作值(payload)的对象
- reducer: 接收 state 和 action,并返回新的 state 的函数
参考:https://www.redux.org.cn/docs/introduction/PriorArt.html
reselect
选择对应的部分store
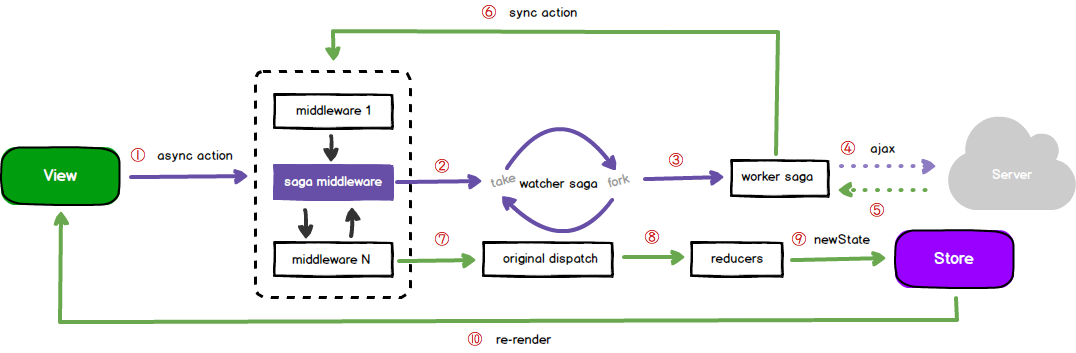
redux-sage
一个以redux中间件形式存在的库,更加优雅的管理异步操作(Side Effect:异步网络请求、本地读取 localStorage/Cookie 等外界操作)
通过createStore将store和sage关联起来
- Effect:一个简单的对象,这个对象包含了一些给 middleware 解释执行的信息。(调用某些异步函数,发起一个 action 到 store,等等)
- put: 这个函数用于创建 dispatch Effect

参考:https://zhuanlan.zhihu.com/p/35437092
中文文档: https://redux-saga-in-chinese.js.org/
seamless-immutable
定义不可变的对象
每次修改都会返回一个新的对象
用树的方式存储数据,从而达到复用和高效更新
使用自带api操作数据,方法内置在prototype
API
- set(key, value) 设置值
- key: String
- value:
- setIn([key, key2 … ], value) 设置嵌套对象里的值
- get(key, value)
- getIn([key, key2 …], value)
- merge(obj || [obj, … ], config) 两个对象合并
- obj: Object
- [obj, … ] : Array
- config: Object 合并设置,比如:
{deep: true} // 深度合并
- isImmutable
- asMutable
- update(key, fn) 用函数操作更新
- key: String
- fn: function 返回更新值value
- updateIn([key, key2 … ], fn) 用函数操作嵌套对象的更新
github仓库:https://github.com/rtfeldman/seamless-immutable
redux-persist
ramda
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 1249118795@qq.com